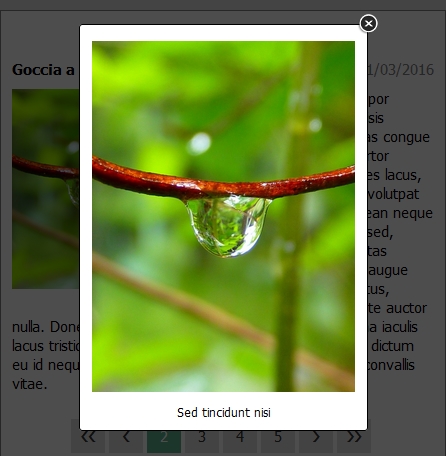
Ecco la nostra demo:
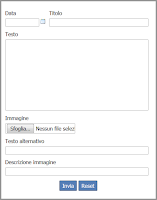
Innanzitutto dobbiamo modificare l'Oggetto Modulo Invio E-mail utilizzato per inserire i dati nel database, aggiungendo due campi, uno per il testo alternativo (attributo alt) e uno per la descrizione dell'immagine ingrandita in showbox.
Non dimentichiamoci di cambiare, nella scheda Opzioni, i nomi dei campi corrispondenti del database (nel nostro esempio li abbiamo chiamati rispettivamente alt e descimg).
La parte più corposa della modifica riguarda il codice inserito nell'Oggetto Codice HTML della pagina in cui si visualizzano le news:
- All'inizio del codice, dove abbiamo definito le variabili DA PERSONALIZZARE, aggiungiamo le due nuove variabili che identificano rispettivamente il nome del campo del database che contiene l'attributo alt dell'immagine ($qalt) e il nome del campo del database che contiene la descrizione dell'immagine ($qdescimg):
//VARIABILI IMMAGINI SHOWBOX //Nome del campo del database con il testo alternativo $qalt = 'alt'; //Nome del campo del database con la descrizione dell'immagine $qdescimg = 'descimg'; - Modificare il codice dell'OUTPUT solo nella parte che riguarda l'immagine da così:
if (isset($val[$qimmagine]) && $val[$qimmagine] != '') { echo '<img alt="" src="' . $qfolder . '/' . $val[$qimmagine] . '" />'; }a così:
if (isset($val[$qimmagine]) && $val[$qimmagine] != '') { //Percorso/nome file immagine $qfileimg = $qfolder . '/' . $val[$qimmagine]; //Dimensioni immagine $qfileimgsize = getimagesize($qfileimg); //Attributo alt if (isset($val[$qalt]) && $val[$qalt] != '') { $qfileimgalt = $val[$qalt]; } else { $qfileimginfo = pathinfo($qfileimg); $qfileimgalt = preg_replace('/_\d+/', '', $qfileimginfo['filename']); } //Descrizione immagine ingrandita if (isset($val[$qdescimg]) && $val[$qdescimg] != '') $qfiledescimg = $val[$qdescimg]; else $qfiledescimg = ''; //Output codice HTML immagine echo '<a href="' . $qfileimg . '" onclick="return x5engine.imShowBox({ swipeImg: \'res/imSwipe.png\', closeImg: \'res/imClose.png\', loadingImg: \'res/imLoad.gif\', startIndex: 0, media:[{type: \'image\', url: \'' . $qfileimg . '\', width: ' . $qfileimgsize[0] . ', height: ' . $qfileimgsize[1] . ', description: \'' . $qfiledescimg . '\'}]}, 0, this);" title="Clicca per ingrandire"><img alt="' . $qfileimgalt . '" src="' . $qfileimg . '" /></a>'; }
Anche per la descrizione utilizzata nell'immagine ingrandita dello showbox, viene controllata l'esistenza di un valore nel rispettivo campo e, se non è presente, viene lasciata vuota.
Nell'output è stato inserito l'attributo onclick che richiama la funzione imShowBox del programma: le dimensioni massime dell'immagine ingrandita sono ottenute dinamicamente leggendo le dimensioni reali di ogni file immagine.
Avvertenza: il programma, al momento dell'upload di un file attraverso il form mail, aggiunge al nome del file caricato sul server un suffisso numerico preceduto dal carattere underscore ( _ ). Nel nostro codice, per riottenere il nome del file immagine originale da utilizzare per l'attributo alt, abbiamo fatto ricorso alla funzione preg_replace() che, attraverso un'espressione regolare, cerca questo suffisso e lo rimuove.
Si consiglia quindi di non utilizzare il carattere underscore seguito da numeri nel nome del file.


Eccomi. Fatto tutto e come sempre funziona alla grande anche per merito delle istruzioni precisissime.
RispondiEliminaSolo che sto usando come template di test quello Onetel che avete fatto qui e lo shobox mi viene senza cornice bianca quindi non si vedere la descrizione. Dove è il problema?
Grazie
Sandro
Ciao Sandro,
Eliminagrazie del feedback.
Non c'è nessun problema, devi solo cambiare le impostazioni grafiche dello ShowBox da programma: Stile della finestra ShowBox
Provato...OK...come per il codice dell'esempio precedente ho raddoppiato le immagini e gli attributi...OK...Ma le indicazioni sono talmente precise e il codice è talmente pulito, che le modifiche sono una passeggiata...Tank's...
RispondiEliminaGrazie Antonio per il tuo gradito feedback :)
EliminaCiao Antonio, in che senso hai raddoppiato le immagini e gli attributi?
EliminaHo duplicato e cambiato nome alle variabili che si riferiscono all'immagine, all'attributo alt e alla descrizione immagine...queste...
RispondiElimina$qimmagine = 'immagine';
$qalt = 'alt';
$qdescimg = 'descimg';
e modificato il codice nei punti in cui esse vengono richiamate, aggiungendo le variabili...puoi vedere l'esempio qui...
http://www.skeggia12.it/test/MAeSI1/pagina-1.php
...se MAeSI non hanno nulla in contrario posto il codice modificato...o lo fanno loro...non vorrei invadere il campo...poi becco il cartellino rosso...hihihi...
Sì Antonio, prova pure a mettere il codice.
EliminaControlla solo in anteprima che non venga stravolto.
Ciao
@astediarte...
RispondiEliminanon riesco a postare il codice...ci sono tag non consentiti...
te lo metto in rete commentato nei punti modificati, così puoi scaricartelo...da qui...
http://www.skeggia12.it/test/MAeSI1/codice.rar
quando scrivo mi dimentico sempre di salutare...
RispondiElimina...ciao...
Ottimo script! grazie mille!
EliminaL'ho provato e implementato (anche la modifica di Antonio) con soddisfazione ed è molto utile.
Ho solo fatto due piccolissime modifiche al CSS per allineare le due immagini che Antonio ha implementato.
da:
/* testo */
div.itemdb p{
padding:10px 0;
ho modificato in:
/* testo */
div.itemdb p{
padding:0 0;
e poi da:
/* immagine */
div.itemdb p img{
width:200px;
float:left;
padding: 0 10px 20px 0;
modificato in:
/* immagine */
div.itemdb p img{
width:200px;
float:left;
padding: 5px 10px 20px 0;
In questo modo le immagini sono allineate.
Grazie e ciao
Ciao Giorgio,
Eliminagrazie per il tuo feedback.
E grazie ad entrambi per la condivisione.
e come si fa a non condividere dopo aver razziato a piene mani da Voi...
Eliminagrazie giorgio...anche per aver "osato" ... naturalmente è stato lasciato aperto per consentire qualche prova...rimettendomi al buon cuore di chi osa per restare nei limiti della decenza... al primo accenno di abuso lo chiudo... un saluto a tutti...antonio