In questo articolo vedremo come inserire nell'header del sito (intestazione) un pulsante per il login all'area riservata che, nel momento in cui un utente è loggato, si trasforma in un piccolo menu che consente di accedere alla pagina profilo ed effettuare il logout.
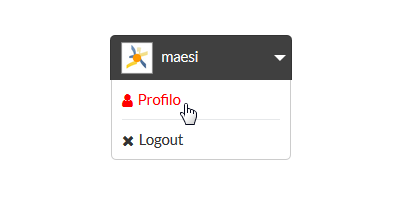
Questa è la nostra demo:
Rispetto all'articolo precedente si deve partire da un punto di vista diverso: il codice deve essere inserito in tutto il sito poiché l'output avviene nell'intestazione e si deve prevedere il riconoscimento della sessione utente. Gran parte del codice è già stata presentata e spiegata nell'articolo precedente che vi consigliamo di leggere e provare, ma cercheremo comunque di dare indicazioni sequenziali agevoli da seguire anche per chi non si fosse cimentato con il precedente esempio.
Poiché utilizzeremo codice PHP è necessario impostare l'estensione .php a tutte le pagine del sito.
Passo 1 - Impostazioni
In Impostazioni » Avanzate » Statistiche, SEO e Codice » Esperto scegliamo dal menu a tendina Prima dell'apertura del tag HTML; incolliamo questo codice che definisce tutte le variabili necessarie per il funzionamento dello script e richiama il file x5engine.php:
<?php
/* Code by Giorgio C. & MAeSI - quellidelcucuzzolo.blogspot.it
Please do not remove credit */
$qblog = $_SERVER['PHP_SELF'];
if (strpos($qblog, '/blog/') !== false || strpos($qblog, '/cart/') !== false)
$qpath = '../';
else
$qpath = '';
require_once($qpath . "res/x5engine.php");
$qfolder = $imSettings['general']['public_folder'];
$qurl = pathCombine(array(
$imSettings['general']['url'],
$qfolder
));
$pa = Configuration::getPrivateArea();
$dati = $pa->whoIsLogged();
$username = $dati['username'];
$realname = $dati['realname'];
$datiUser = $pa->getUserByUsername($username); //SOLO EDIZIONE PROFESSIONAL
$email = $datiUser['email']; //SOLO EDIZIONE PROFESSIONAL
$userpage = $pa->getLandingPage(); //Pagina di ingresso
$avatar = glob($qpath . $qfolder . "/avatar-" . $username . ".*");
$tsfoto = 0;
if (empty($avatar))
$foto = $qurl . "/default.png";
else {
foreach ($avatar as $value) {
if (filemtime($value) > $tsfoto) {
$tsfoto = filemtime($value);
$fotonew = $value;
}
}
$foto = str_replace("../", "", $fotonew);
$foto = str_replace($qfolder, $qurl, $foto);
}
$n = time();
?>
Le uniche variabili a cui porre attenzione sono quelle commentate: chi utilizza lo script con l'edizione Evolution deve rimuovere le due righe di codice con il commento //SOLO EDIZIONE PROFESSIONAL.Sempre in questa sezione, scegliamo ora dal menu a tendina Dopo l'apertura del tag BODY ed inseriamo questo codice che gestisce la visualizzazione del menu utente solo se l'utente è loggato, in caso contrario si visualizza il pulsante per il login:
<section class="ms-menu-Utente">
<?php
if ($username)
{
echo '<div class="msLog wrapper-dropdown-5"><img src="' . $foto . '?' . $n . '" alt="avatar" />' . $username,
'<ul class="dropdown">',
'<li><a href="' . $qpath . 'profilo.php"><i class="fa fa-user"></i>Profilo</a></li>',
'<li><a href="' . $qpath . $userpage .'"><i class="fa fa-home"></i>Pagina di ingresso</a></li>', //Pagina di ingresso
'<li><a href="' . $qpath . 'res/imlogout.php"><i class="fa fa-remove"></i>Logout</a></li>',
'</ul></div>';
}
else
{
echo '<div class="msLog msIn">',
'<ul>',
'<li><a href="' . $qpath . 'imlogin.php"><i class="fa fa-key"></i>Login</a></li>',
'</ul></div>';
}
?>
</section>
Quando l'utente è loggato, il menu contiene solo due voci: un link ad una pagina protetta e nascosta chiamata "Profilo" in cui verranno richiamati tutti i dati relativi all'utente, di cui parleremo in seguito, e un link per il logout.
Attenzione: se date un nome diverso a questa pagina, dovete anche cambiare il nome nel codice (profilo.php).
Nel pulsante e nelle voci del menu abbiamo inserito i tag per visualizzare le icone font Awesome. Per tutte le informazioni su come integrare questo font nel programma vi invitiamo a leggere questo articolo.
Per gli stili grafici del menu abbiamo utilizzato questo tutorial (Demo 5) pubblicato su tympanus.net, sito che presenta sempre esempi molto accattivanti.
Al CSS proposto nel tutorial abbiamo fatto qualche piccola modifica. Potete scaricare il file da QUI ed allegarlo al progetto, sempre nella scheda Esperto, File allegati al codice, indicando come Percorso relativo sul Server il nome di una cartella a vostro piacere, ma avendo cura di spuntare la casella Collega il file.
Sempre in questa sezione, Prima della chiusura del tag HEAD, incolliamo il codice jQuery che si occupa di mostrare/nascondere le voci del menu e regolare la sua posizione rispetto al menu mobile:
<script>
$(document).ready(function() {
$('.msLog').on('click', function(event) {
$(this).css('overflow', 'visible').toggleClass('active');
event.stopPropagation();
});
$('#imMnMn.main-menu .hamburger-button').click(function() {
$('.msLog').css('z-index', 10);
})
$('.hamburger-menu-close-button, .hamburger-site-background').click(function() {
$('.msLog').css('z-index', 10001);
})
});
</script>
Non è obbligatorio, ma vi consigliamo di inserire, sempre in questa sezione, anche questo script che si occupa di nascondere il codice in anteprima: in caso contrario si visualizzerebbero parti di codice che comprometterebbero la visione del template in anteprima.
<script>
$(document).ready(function() {
// funzionalità offline
if (location.host == "127.0.0.1:8080")
$(".ms-menu-Utente").html('<div class="msLog msIn"><ul><li><a href="#nogo"><i class="fa fa-key"></i>Login</a></li></ul></div>');
});
</script>
La pagina profilo
Inseriamo nella Mappa del sito una pagina protetta e nascosta che chiameremo "Profilo" ed inseriamo un Oggetto Codice HTML con questo codice che permette di visualizzare i dati dell'utente connesso e il form per cambiare l'avatar:
<!-- Code by Giorgio C. & MAeSI - quellidelcucuzzolo.blogspot.it
Please do not remove credit -->
<section id="ms-datiUtente">
<!-- dati utente -->
<?php
echo '<p id="datiUser">',
'<img src="' . $foto . '?' . $n . '" alt="avatar" />',
'<span>Username:</span> ' . $username . '<br />',
'<span>Nome completo:</span> ' . $dati['realname'] . '<br />',
'<span>E-mail:</span> ' . $datiUser['email'] . '<br />', // SOLO EDIZIONE PROFESSIONAL
'</p>';
?>
</section>
<div style="clear:both"></div>
<!-- form per cambio avatar -->
<form id="cambioAvatar" enctype="multipart/form-data" method="POST" action="uploadavatar.php">
<div><label for="avatar">Cambia l'immagine del profilo:</label></div>
<input type="file" name="image" id="avatar" />
<input type="submit" value="invia" />
</form>
<!-- messaggio di conferma/errore upload -->
<div id="messaggio">
<?php
if (!empty($_SESSION['message'])) {
echo $_SESSION['message'];
unset($_SESSION['message']);
}
?>
</div>
Chi utilizza l'edizione Evolution deve rimuovere la riga di codice che contiene il commento //SOLO EDIZIONE PROFESSIONAL.Non ci resta che allegare al progetto il file uploadavatar.php e scrivere le regole CSS che definiscono l'aspetto della pagina. Codici e procedure sono stati già spiegati nell'articolo precedente:
Per completezza, indichiamo anche il nuovo codice PHP/JS da utilizzare per visualizzare l'avatar dell'utente loggato nei commenti del guestbook e del blog.
I commenti del guestbook e del blog
In Proprietà della pagina che contiene l'Oggetto Guestbook, e/o in Proprietà della pagina speciale Blog, Esperto, Prima della chiusura del tag HEAD inseriamo questo codice:
<script>
$(document).ready(function() {
$("input[id$='topic-form-name']").val("<?php echo $realname ?>");
$('input[id$="topic-form-email"]').val('<?php echo $email ?>'); //SOLO EDIZIONE PROFESSIONAL
$('input[id$="topic-form-url"]').val('<?php echo $foto ?>').parent().hide();
$(".topic-comments-user").each(function() {
var $item = $(this).find("a");
if ($item.length != 0) {
var customCampo = $item.attr("href");
var customNome = $item.contents();
$item.replaceWith(customNome);
$(this).prepend("<img class='campoCustomGb' src='" + customCampo + "' alt='avatar' />");
}
})
});
</script>
Anche in questo caso, chi lavora con l'edizione Evolution deve cancellare la riga di codice che contiene il commento //SOLO EDIZIONE PROFESSIONAL.Per tutto il resto facciamo riferimento a quanto già scritto nell'articolo precedente.
Aggiornamento del 13/11/2017
Aggiunto un link alla "Pagina di ingresso" nel menu utente.
Le due righe di codice aggiunte sono commentate.
La demo di questo articolo non è aggiornata.

Bello, complimenti come sempre :-)
RispondiEliminaGrazie a te Giuseppe! Sei sempre troppo gentile :-)
EliminaComplimenti: ci sorprendete sempre!
RispondiEliminaGrazie UPI :-)
EliminaSe non ci fossi voi , incomedia avrebbe già chiuso! Bravi!
RispondiEliminaSperiamo che vi compensino la vostra fatica nel migliorare il loro software :-D
Condivido!
EliminaGrazie per il commento, ma non esageriamo!! Non siamo mica così importanti! :-)
EliminaBravi ragazzi, grazie per le dritte che ci date ! Articoli molto interessanti e intuitivi anche per i meno esperti
RispondiEliminaCiao, grazie a te per il commento. Sinceramente impieghiamo più tempo a scrivere l'articolo che a scrivere i codici :-) quindi sapere che quanto scriviamo è comprensibile ci fa proprio piacere.
Eliminaprovato ma non funziona
RispondiEliminaCiao Giuseppe,
Elimina"non funziona" non è un'informazione utile per capire cosa stai sbagliando oppure se c'è qualche impostazione del tuo server che può creare problemi.
ciao a tuti rifatta la procedura si funziona
Eliminama vorrei chiedere c'è modo di sposarte il riquadro con il nome in alto in un punto a piacimento?
esempio sito mio www.gipucomputer.com
se tento di inserire una mia foto nel profilo non la fa inviare da questo errore: Fatal error: Call to undefined function mime_content_type() in D:\inetpub\webs\gipucomputercom\uploadavatar.php on line 19
Ciao Giuseppe,
Eliminasiamo a conoscenza dell'errore sui server Microsoft.
Potresti temporaneamente sostituire la variabile $type presente nello script uploadavatar.php con questa: $type = $_FILES['image']['type'];
Questa variabile, presente nello script originale l'abbiamo modificata per verificare che sia effettivamente un'immagine e non un qualsiasi file con l'estensione giusta.
Appena avremo un po' di tempo cercheremo una soluzione che possa "girare" anche sui server Microsoft garantendo una maggiore sicurezza.
Salve Ragazzi, grazie per il vostro operato. Ho implementato correttamente il vostro codice, e tutto funziona molto bene (uso la versione 14 professional). Vorrei il pulsante potesse spostarsi a seconda di dove posiziono il widget "codice html" e non con distanze da destra e alto standard. In questo modo potrei posizionarlo perfettamente nel punto che voglio per ogni visualizzazione. Esiste un modo?
RispondiEliminaCiao,
Eliminanon abbiamo capito bene ma se ti riferisci al codice del pulsante Menu utente/Login puoi inserirlo in un Oggetto Codice HTML in Header ma dovrai aggiungere, per esempio, nella sezione Esperto dell'oggetto questa regola CSS:
#imHeader_imHTMLObject_03_wrapper {
overflow: visible !important;
z-index: 10001 !important;
}
Il numero 03 è da personalizzare con il numero contenuto nell'id del tuo Oggetto Codice HTML.
Nota bene: NON abbiamo la 14 per verificare, quindi questa regola potrebbe non essere adatta per quest'ultima versione di WebSite X5.
Ciao, si intendevo inserire il menù come detto da voi. Ma oltre a questa regola CSS cosa devo inserire come codice HTML? Perchè io ho provato ad inserire solo il codice ma non è successo niente.
EliminaCiao Marco,
Eliminail codice che devi inserire nell'Oggetto Codice HTML nell'Header è il "codice che gestisce la visualizzazione del menu utente" come abbiamo scritto nell'articolo.
Se hai ancora problemi, facci sapere il link alla tua prova online/sito.
Puoi anche inviarcelo alla maill che trovi in alto a destra del blog.
Ho apportato le modifiche, ora l'oggetto è posizionato dove volevo che fosse. Però di contro non funziona più il menù a tendina, non si visualizza più. Mi viene solo scritto Avatar nel pulsante.
Eliminahttps://www.parrotutorial.it/test
Se volete accede per capire meglio:
ID: utente@hotmail.it
PASS: utente
Ciao,
Eliminale credenziali di accesso non funzionano, comunque:
1. ti sei dimenticato di inserire il "codice jQuery che si occupa di mostrare/nascondere le voci del menu" (le ultime due funzioni al click possono essere omesse)
2. il numero contenuto nell'id del tuo Oggetto Codice HTML è 06 e non 02
3. imposta a 0 (zero) l'altezza dell'Oggetto Codice HTML
Per ora fai queste correzioni, aggiorna online e facci sapere.
P.S.
ci siamo iscritti all'area riservata ma l'account non è ancora stato attivato.
Ho apportato le modifiche, in anteprima su website ora vedo due pannelli di login, una sopra l'altro che coprono la grafica del sito, se non c'è rimedio comunque nessun problema. Come vedrete il pulsante si ridimensiona ogni volta che si cambia pagina. Quando effettuerete l'accesso noterete anche che accanto nomeutente si visualizza la scritta "avatar". inoltre il pulsante non si ridimensiona a seconda delle dimensioni del testo e la freccia e fuori dal pulsante.
EliminaPer altro non mi fa nemmeno inserire un mio avatar.
Cosa diavolo ho combinato per distruggere tutto in questo modo?? :P
La registrazione è automatica, come username avete messo la mail? Io ho provato a registrarmi ed è entrato senza problemi. Comunque ho inserito l'account:
ID: utente@hotmail.it
PASS: utente
Grazie davvero per il contributo che mi state dando.
Ciao,
Eliminadal tuo primo commento si capiva che funzionava tutto e volevi solo inserire il menu utente/accedi in un Oggetto Codice HTML.
Quindi, per quanto riguarda l'avatar che non si visualizza, hai seguito correttamente le istruzioni del link "cartella su server, immagine di default e regole CSS" ?
Inoltre, se esporti il sito in una cartella (test nel tuo caso) devi cambiare anche l'Indirizzo URL del Sito in Impostazioni con l'attuale (https://www.parrotutorial.it/test).
Per rendere "dinamica" la larghezza dell'Oggetto Codice HTML devi aggiungere questa regola CSS:
#imHeader_imHTMLObject_06_wrapper, #imHeader_imHTMLObject_06_wrapper div {
width:auto !important;
max-width: none;
}
Dovrai anche aumentare il padding destro di qualche pixel per spostare un po' la freccia nera con quest'altra regola:
.wrapper-dropdown-5, div.msLog {
padding-right:25px;
}
... oppure modificare il CSS originale.
Come abbiamo già scritto, NON abbiamo la 14 e non sappiamo se ci sono modifiche da fare anche al codice PHP.
Buongiorno
RispondiEliminasupponiamo di avere diversi utenti ,e per ogni utente una pagina diversa, nel meni profilo come faccio a cambiare la pagina a cui collegarsi ogni volta?
p.s. il logout non funziona
EliminaCiao,
Eliminafacci capire meglio: tu vorresti che nel menu utente venisse aggiunto un nuovo link con la sua "Pagina di ingresso"?
A quale logout ti stai riferendo?
Perché quello nella demo funziona correttamente.
si esatto , ogni utente cliccando su profilo viene rimandato alla sua pagina d'ingresso e non ad una generica , mi chiedevo se fosse possibile!
RispondiEliminaPer quanto riguarda il logout credo si generi l'errore solo perché ho caricato il progetto in una sottocartella di prova
in attesa di vostre
Abbiamo aggiornato i codici, puoi trovare maggiori info in fondo all'articolo.
EliminaPer quanto riguarda il logout, se hai esportato il sito in una cartella devi cambiare anche l'Indirizzo URL del Sito in Impostazioni, esempio: http://www.miosito.it/cartella
perfettissimo grandi!!!
RispondiEliminaBuongiorno ragazzi,
RispondiEliminapotete modificare il codice per renderlo compatibile con la versione 14 professional in quanto l'email è diventata la chiave, l'username non esiste ed è stato aggiunto il campo Cognome. Grazie mille, buona giornata.
Ciao,
Eliminanon abbiamo la 14 per poter provare quello che chiedi.
Presumiamo però che il nome ed il cognome si possano intuire, esempio: firstname e lastname
Per maggiori info, QUI puoi trovare la guida dello sviluppatore, non sappiamo però se è aggiornatissima.
Inoltre puoi dare un'occhiata al file x5engine.php per ricavare quello che vuoi.
il codice è funzionante anche per la versione 14 ma mi chiedo quale codice devo togliere per riversare il vostro login dentro un oggetto html da poterlo inserire in header a sinistra e per rimpicciolirlo facilmente in modalità responsive? grazie!
EliminaInoltre volevo sapere quale fosse l'utilità del link alla Pagina di Ingresso, visto che compare semplicemente la scritta "Login completato con successo."
EliminaCiao,
EliminaSe leggi le risposte che abbiamo dato a un commento del 2 novembre scorso, trovi la risposta alla tua prima domanda.
Per quanto riguarda la "Pagina di ingresso", se non ti serve o non ne vedi l'utilità... non implementarla.
ciao maesi, grazie per il tuo prezioso aiuto ma non ci sono riuscito a metterlo dentro un oggetto codice html nell'header perchè nel post del 2 novembre ci sono due codici css e non so quale mettere e i codici di prima li ho messi a livello globale ma prima non mi compare il menu e poi dopo compare solo in parte. Potete scrivere la procedura dall'inizio alla fine così da evitare errori di comprensione? grazie mille!
EliminaCiao,
Eliminaper un corretto posizionamento del menu dovresti rimuovere position: absolute; che trovi nelle prime righe del CSS originale.
ciao MAeSI, potresti scrivere tutti i codici giusti con relative sezioni per metterle in un oggetto codice html in header?
RispondiEliminaGarzie!
Ciao,
Eliminai codici sono quelli che trovi qui nei commenti, compreso la rimozione di position: absolute;
Nell'Oggetto HTML è presente la sezione Esperto... è lì che vanno.
Altrimenti, puoi inserire le regole dentro i tag <style> e </style> e incollare il tutto in HEAD.
Ciao MAesi,
RispondiEliminapropio non riesco a scaricare il file ccs "di (Demo 5) pubblicato su tympanus.net" modificato da voi. premessa sono un principiante! ma vorrei utilizzare il vostro utilissimo codice sul mio sito. grazie
Ciao,
Eliminaè sufficiente cliccare col tasto destro del mouse sul link e scegliere "Salva destinazione con nome..." in Firefox oppure se usi Chrome "Salva con nome...".
@maesi io ho provato a inserire i codici ma mi spunta errore non ci riesco ce qualcosa che sbaglio,io uso da po wex5 pro , se e possibile di posso inviare il mio file e ci proveresti tu a mettere i codici ?
RispondiEliminaCiao,
Eliminase vuoi un aiuto possiamo dare un'occhiata al tuo sito esportato online.
Se non vuoi postare il link in pubblico, puoi usare la mail che trovi in alto a destra per comunicarcelo.
ok lo messo online temporanamente perche sito non e finito cosi puoi vedere
RispondiEliminadove sbaglio
http://www.onlinefitnesselite.com/index.html
Ciao,
Eliminaper cominciare manca il file uploadavatar.php nella root del sito.
Leggi anche l'articolo precedente.
ho fATTO MI ESCE IL CODICE ALLA HOMEPAGE QUANDO METTO ONLINE
RispondiEliminaAttualmente il file NON è ancora pesente: www.onlinefitnesselite.com/uploadavatar.php
EliminaTi consigliamo di esportare il sito provvisoriamente su Altervista per verificare che non ci siano "problemi" lato server.
Inoltre cerca di rispondere NON aprendo un nuovo commento, altrimenti diventa tutto molto confusionario, grazie.
su altervista mi ero scritto che per adesso non funzione mi avevano scritto The service is temporarily unavailable. We're working on it.
EliminaIn the meanwhile we suggest you to open a different kind of site
cmq uploadavater.php non é un codice che devo mettere?
Come già scritto è un file.
EliminaRileggi con attenzione tutti e due gli articoli.
Ciao, ho inserito il menù nel sito, ma vedo che è statico, in versione mobile esce un pò dove vuole, c'è un modo per impostare le due visuali desktop & mobile in maniera differente? grazieeeeeeeee
EliminaCiao magoma,
Eliminaprima di tutto dovevi aprire un nuovo commento e non inserirti in questo.
Per quanto riguarda la tua domanda, puoi definire delle regole CSS per ogni breakpoint usato (media queries).
In alternativa puoi leggerti le risposte che abbiamo dato ad un commento del 2 novembre 2017.
ciao adesso ho fatto tutto come l´articolo o messo il file del avater nel rool pero quando carico la foto dice che e grande se puoi dare un occhiata al mio sito
Eliminahttp://sportingspirit.de/index.html
Ciao Daniele,
Eliminascusaci per il ritardo ma ci siamo accorti solo ora che non riceviamo più notifiche dell'inserimento commenti.
Se ricevi il messaggio specifico, diminuisci il peso dell'immagine.
ciao, ho inserito il codice in un oggetto Html, tutto ok.
RispondiEliminacome posso far visualizzare dopo il login, il nome anziché la mail?
Ciao,
Eliminascusaci per il ritardo ma ci siamo accorti solo ora che non riceviamo più notifiche dell'inserimento commenti.
Con le nuove versioni di WebSite non abbiamo ancora provato, hai per caso già risolto?
ciao ragazzi, grazie di cuore per aver risposto, il codice funziona, vorrei solo che effettuato il login, non venga visualizzata la mail ma il nome di chi è connesso. Una cosa tipo Ciao Davide :) sono davvero alle prima armi.
Eliminabuongiorno e scusate se mi intrometto...
RispondiEliminaanche con le versione successive funziona egregiamente...
@magoma: sostituisci in questa riga del codice la variabile $username con $realname...
echo '< div class="msLog wrapper-dropdown-5">< img src="' . $foto . '?' . $n . '" alt="avatar" />' . '
' . $username,
P.S. - Ho dovuto inserire degli spazi non presenti nel codice originale per poter pubblicare la riga del codice da modificare davanti alle parole div e img... ma credo che il senso sia comprensibile...
funzionaaaaaaa. grazie
Elimina